Customizable Font for People with Low Vision Launches

(Image courtesy Tyler Hawkins)
Posted on | Updated
Called Optical, the font was developed with feedback from both people with low vision and scientists as an accessibility tool for reading digital text.
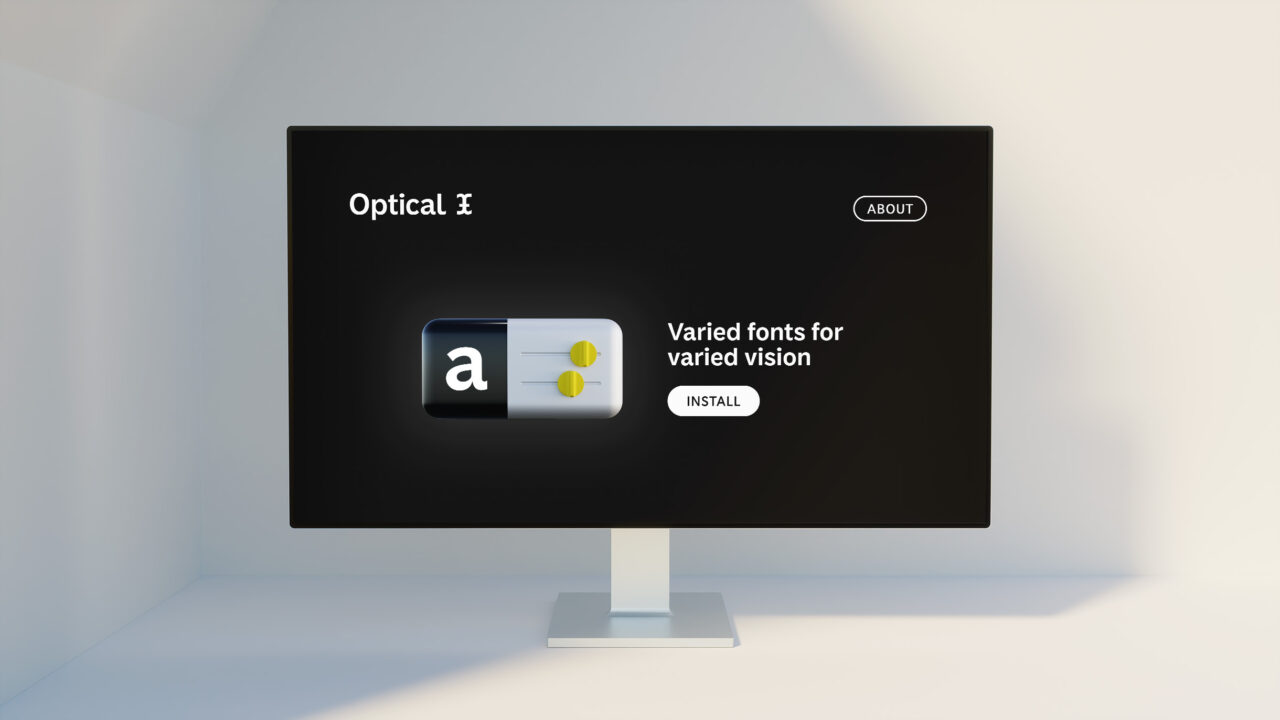
A new customizable font for people with low vision, created by Tyler Hawkins (BDes 2020), is now available for public use.
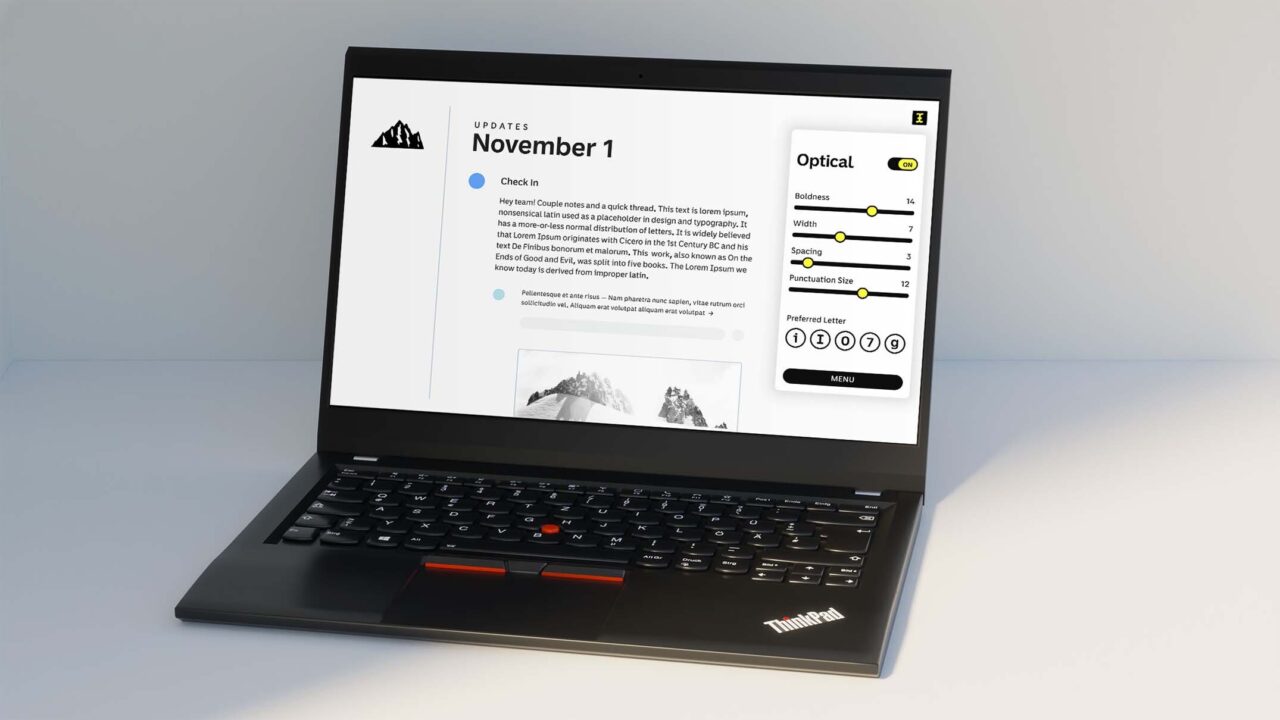
The font — part of an accessibility tool called Optical — allows users to shape letters to their own needs via their home computer. Optical then displays the Internet in the resulting tailored font.
“Our alphabet was designed for paper, not for screens,” Tyler says. “But there are no one-size-fits-all solutions in accessibility. Low vision varies significantly in both source and degree of impact, so different people benefit from different adjustments.”
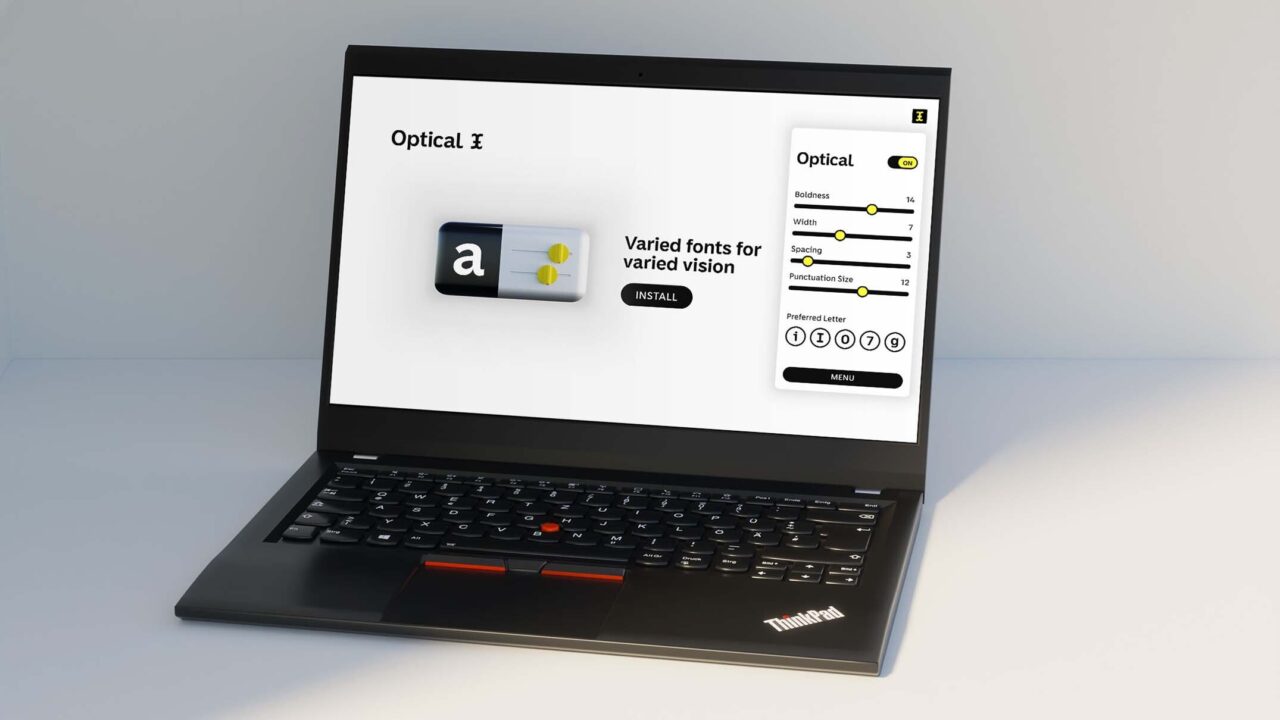
Fortunately, Optical allows users a broad range of customizability. Operating via web-browser extension, Optical provides fine-tuned control over a base font which is designed specifically for low vision. Users can adjust the font’s boldness, width, spacing, punctuation size, and letter styles.
“Studies show that familiarity improves legibility,” Tyler says, encouraging users to set up Optical, spend time reading with it, then return to the set-up process to make adjustments until their font is just right.

The WHO World Report on Vision states that 2.2 billion people worldwide have some form of low vision, sometimes referred to as vision loss or visual impairment. A study by researchers at the University of British Columbia and Queens estimates that between 135 and 270 thousand Canadians are impacted by some form of low vision.
Optical is informed by numerous rounds of feedback from people with low vision, who provided input on their experience with the tool throughout its evolution. Extensive consultation was also conducted with researchers, scientists and doctors, as well as modern scientific literature on sight and language processing. Microsoft’s Advanced Reading Technologies team offered input, while Sofie Beier, head of the Centre for Visibility Design at the Royal Danish Academy of Design, has offered to lead the Optical team through further rigorous scientific testing.
“Because what we’re doing is new, we’ve worked hard to be careful, thoughtful, and critical to make this thing strong,” Tyler says, noting Optical is currently likely to work best for people who use magnification as their primary assistive technology. “It really wouldn't be half as useful without everyone who contributed feedback.”

(Image courtesy Tyler Hawkins)
At present, Optical can be installed on desktop computers as an extension to the Chrome web browser. The Optical team is searching for partners to continue developing the project.
In response to feedback from people with low vision who have tested the tool, Tyler says the team is keen to develop Optical for people who are interested in pursuing a career in programming. By expanding the tool to work for coding, Optical could fill a void where few accessibility tools currently exist.
“By one estimate, people with vision loss are employed and educated at half the rate of the general population,” Tyler writes, noting computer-based work comes with a number of additional accessibility benefits. “Working in software means you don’t have to commute. It means you can work from home on a computer that’s set up to your own needs, with all of your own assistive tools and control over ambient lighting.”

(Image courtesy Tyler Hawkins)
Optical began as an eight-month grad project during Tyler’s
final year in the Communication Design program at ECU. A prototype
helped Tyler find partners and support to continue work. The Disability
Alliance of BC helped coordinate feedback sessions. The Accessible
Technology Program of Innovation, Science and Economic Development
provided financial support. The Health Design Lab provided guidance,
support and a home for the project. The Shumka Centre for Creative
Entrepreneurship at Emily Carr supported all of it. The development team
includes font developer Mirko Velimirovic of Abyss Type Company, and
Quinn Keaveney of Liiift Studio who runs web and extension development.
Visit the Optical Font website now to install the tool and to learn more about the project, including technical specs and the full story behind its development.
--
To find out more about research at Emily Carr University, visit us at ecuad.ca.